Effective social media begins with your website. For the kind of comprehensive online presence and Facebook campaigns that will get you known and engage your target prospects, your website must be optimized in ways that many are not.
Not all “web designers” or “website developers” have digital marketing expertise. They may say they do with full sincerity. They likely understand the need for your site to feature “Share” buttons, links to your social media pages, and the need for a “call to action,” but their expertise may not extend far beyond that.
In regard to certain aspects, even many sophisticated websites come up with a big #Fail. A Facebook post that links to a page on your website has the potential to work extremely well or it can totally bomb.
The key is how each of your web pages or blog posts load when the link is published on Facebook.
You know what I’m talking about…either because your website pages never look good when you post them on your Facebook Business Page, or you’ve had that happen when “sharing” an article on your Personal Profile timeline…not to mention all the crappy looking posts you’ve seen on Facebook from friends, businesses and news outlet pages.
Blurry images, heads cut off, a giant logo for the image, or some other totally unrelated image that loads when the web page or article is published on Facebook.
I recently found an example of what might be the biggest FAIL ever.
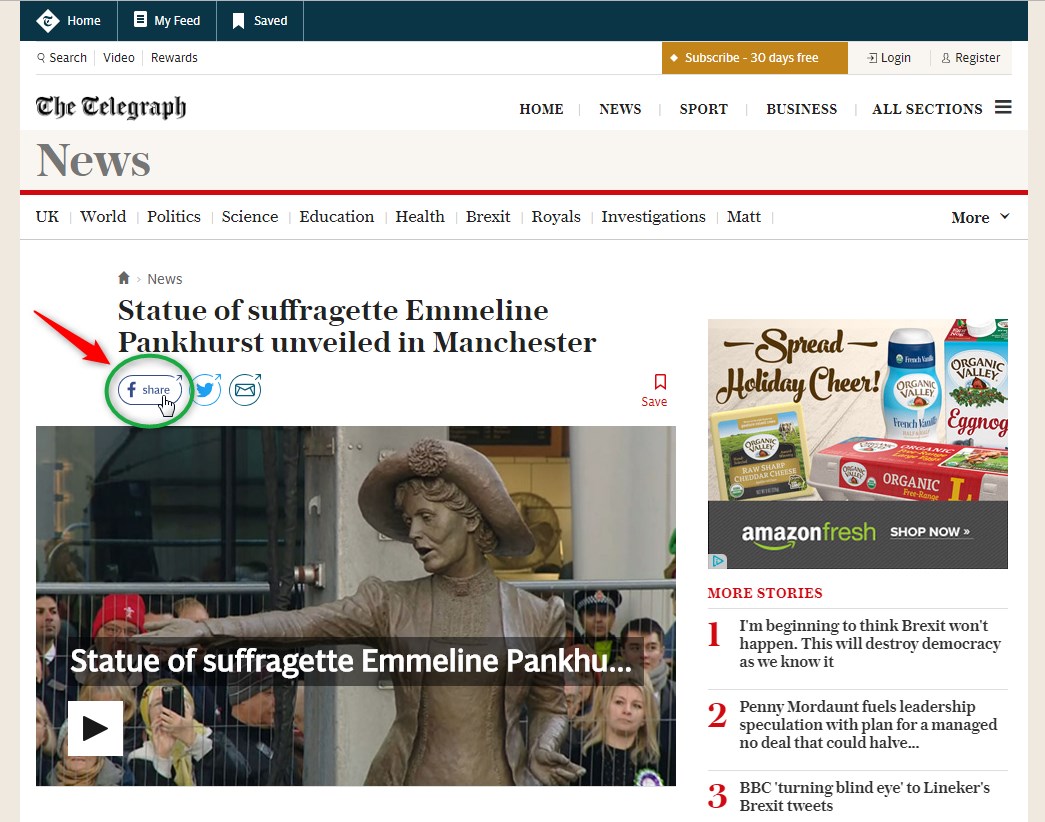
Below is a screenshot of an article from this website:
https://www.telegraph.co.uk/news/2018/12/14/statue-suffragette-emmeline-pankhurst-unveiled-manchester/

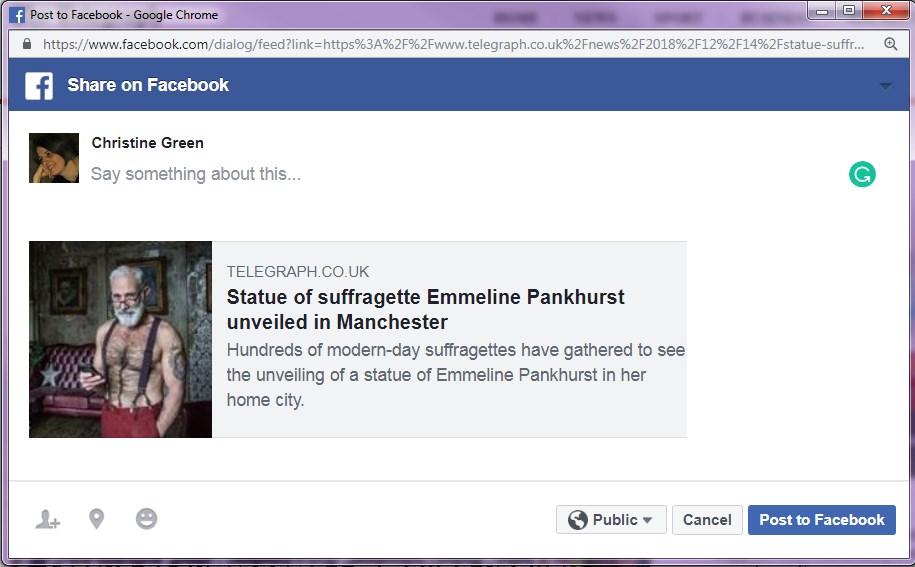
When I clicked the “Share to Facebook” icon from this article on The Telegraph’s website, this is what shows up for me to post to Facebook:

Attempting to share an article about a statue of Emmeline Pankhurst unveiled in Manchester England on December 14, the pop-up Facebook window loads with a photo of some mystery guy.
The photo not only has nothing to do with the subject of the article, but couldn’t be more inappropriate – a man without a shirt looking a bit full of himself (at least in my opinion, but perhaps my perception was influenced by my shock and annoyance).
Here’s how it posted to Facebook:
(No worries – I set the privacy of this post to “Only Me” so no one saw this in their News Feed)

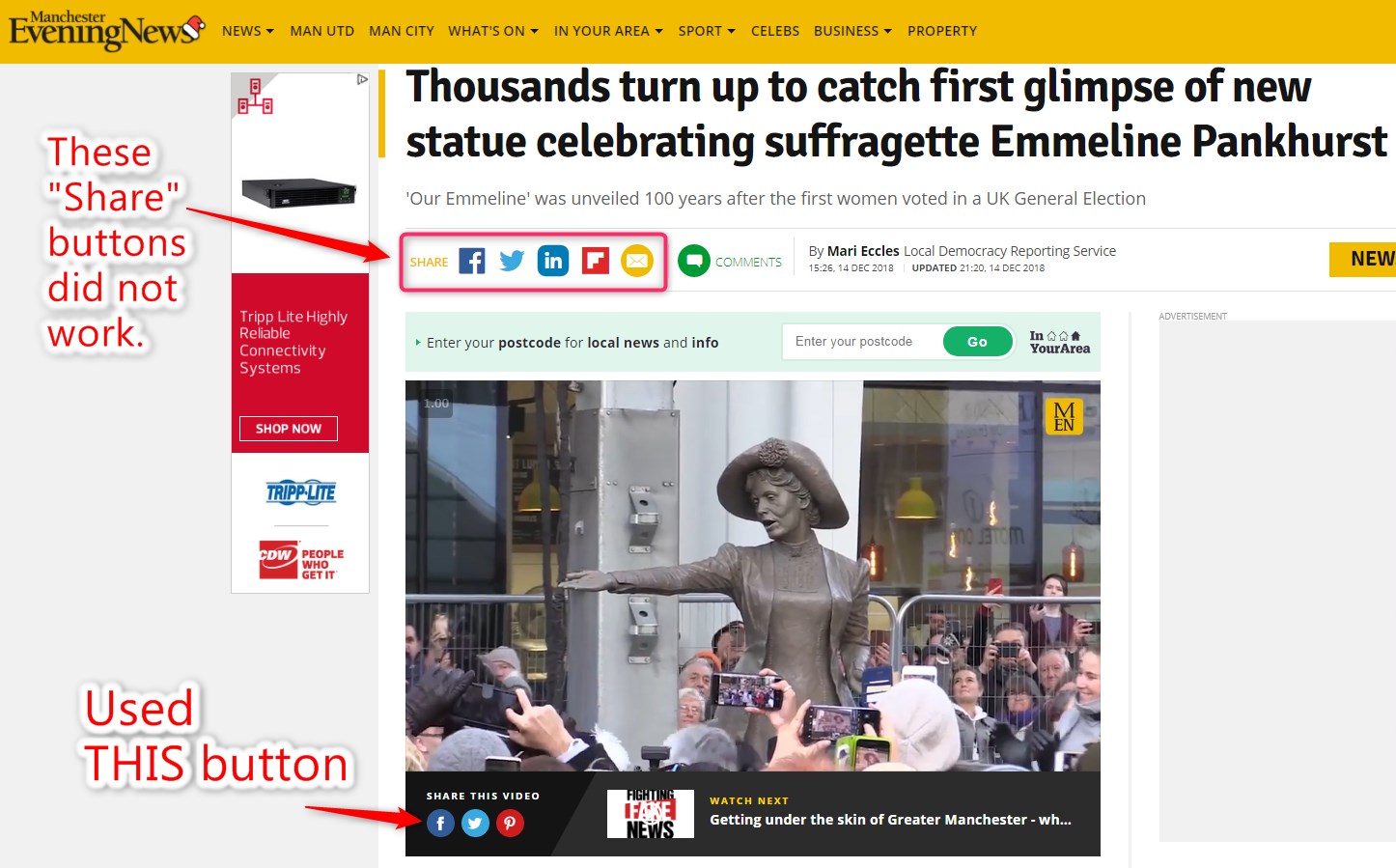
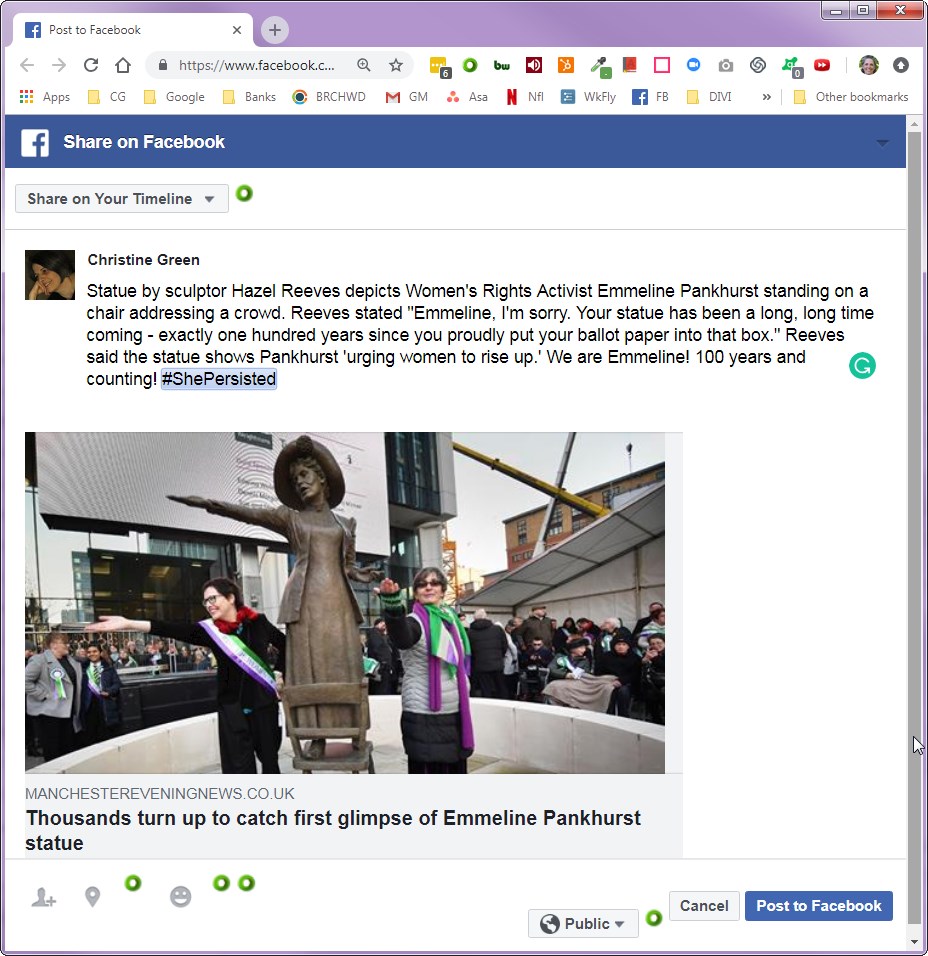
I then did a search for another article on the topic and found this on the Manchester Evening News website: https://www.manchestereveningnews.co.uk/news/greater-manchester-news/emmeline-pankhurst-statue-suffragette-women-15553173
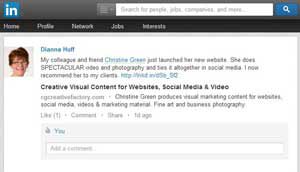
Here’s a screenshot of the web page of the article which included a video as shown and the text of the article under that:

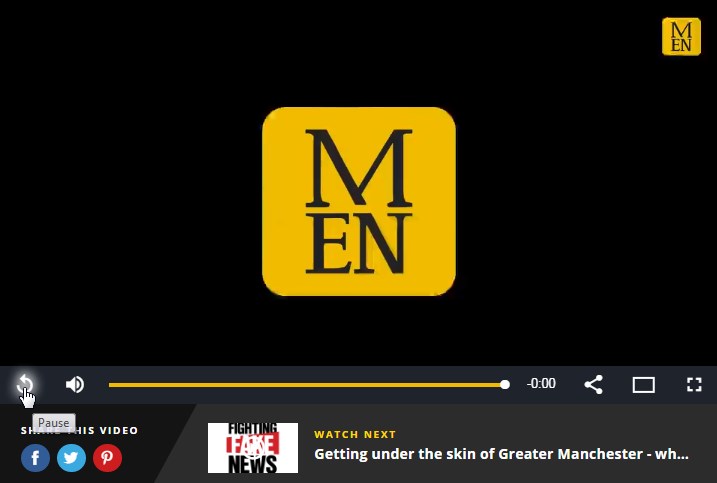
This is an aside, but after the experience on The Telegraph’s website, this was too ironic. At the end of the video about a statue of a famous women’s rights activist, the Manchester Evening News logo rolls onto the screen leaving the viewer with an image that spells “MEN.”

As shown in the article image, I first tried to share it using the Facebook button under the headline but none of those buttons worked. Another website fail.
I then tried the Facebook icon at the bottom of the video. It worked and opened this new browser tab – where it loaded this ideal image that the web developer/manager intentionally selected and configured to load with the article.

As shown in the screenshot above, I was able to add my status statement about the article and click the “Post to Facebook” button when I was ready.
Big difference, huh?
In the first example, I had no choice – no way to effectively post that article’s web page to Facebook (or any other social media platform).
It left me with no opportunity to use that content for follower engagement.
The only workaround would be to find an appropriate photo to use – maybe by swiping it off the web page, in which case you’re infringing on the copyright of the owner of the image, and potentially in legal trouble, because even though it “goes with” the article, it’s not loading on its own because the web page is not properly configured.
Another option is to create your own graphic image – find an appropriate photo or image and pay to license it, then add text to it.
But of course, you’ll need graphic design skills and the appropriate software.
This approach might even be more effective, but won’t pull up the headline (hence the need to add text to the image) and you’ll need to include the full link in the status statement (Caution! Don’t add the link until after you have loaded the image you plan to use or Facebook will load the unwanted image from the website).
An extremely time-consuming process! And what a headache!
Those two examples were from news websites, but many business and organization websites have the same shortcomings. And this is because the web designer/developer didn’t know the necessity of this optimization for digital marketing.
Website Optimization Even More Essential for Facebook Ads
This same website configuration is even more important if you are creating Facebook Ads to drive traffic to your website – for some of the same reasons, but there’s more.
Anyone can get in front of a zillion people on Facebook if you spend enough on your Facebook advertising. But you don’t want to waste your money on low-quality ads or boosting unattractive or confusing posts.
Starting with a compelling post puts you way ahead of the game – you can “boost” it with confidence (pay for it to be seen). And it will more easily and quickly increase organic reach as well.
Effective Facebook Ad Example
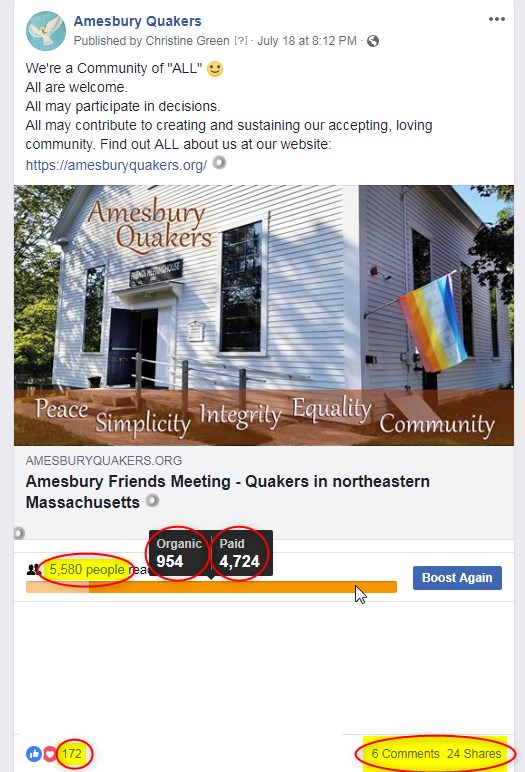
The screenshot below is of a Facebook Ad (boosted post) I designed and managed for Amesbury Friends Meeting. It performed far better than I ever expected.
My goal was to get more traffic to the website and more visibility in general, but I was shocked at the number of “Likes” it got and that people commented on it. Those likes and comments ramped up the organic reach significantly, which allowed for spending far less on the boost.

Why did this boosted post do so well?
One can never know for sure but here’s my analysis:
- Two key factors
- The quality and optimization of the website to which it was linked
- The well-crafted status statement (ad copy)
- The featured image of the website being promoted
was ideal – an attractive graphic that did a great job of branding and getting noticed. - The website also was well optimized for SEO so that the site’s title also loaded when linked on Facebook – “Amesbury Friends Meeting – Quakers in northeastern Massachusetts” – a title effectively explained and branded the site and the post.
This campaign demonstrates how critical it is to have a top-notch website for successful online advertising. The website is your destination and needs to do its job once visitors arrive. But in this case, the website “did its job” before visitors landed on the site.
And, the excellent website configuration was responsible for grabbing the attention and approval of those who clicked “like” on the post, those who “Liked” the Facebook Page itself, and those who simply viewed the post in their Facebook News Feed.
With any of those experiences the viewer saw the graphic, likely read the website title and hopefully also read the status statement which was the icing on the cake of what the website itself accomplished simply by being posted.
This is the marketing hologram – the interdependent elements that work together. These elements:
- Work in a positive way for effective marketing
- Do nothing at all
- Or work in a negative way that can damage the image of a company or organization
In other words, if you have a lousy website or even a good website that isn’t configured to cover all your marketing bases, you can come up with a concept for a Facebook ad that Don Draper would be proud of (by channeling the creative mind of Peggy Olson) but it might be difficult to create or won’t perform to its potential because of the shortcomings of the website it’s trying to serve.
Unfortunately, many organizations, business owners, and even some marketers won’t understand why the ad didn’t perform. Or won’t know that it could have performed better.